Если открыть список вакансий для IT-разработчиков, то практически везде будет мелькать пункт "знание JavaScript". И чем больший опыт требуется, тем настойчивее работодатели будут требовать именно этот язык. Однако, чем конкретно занимается JavaScript-разработчик и как им стать? Есть ли возможность обучиться с нуля на курсах?







Что такое JavaScript и зачем он нужен
JavaScript (не путать с Java) — это язык программирования, который применяется как во frontend, так и в backend-разработке. Иными словами, на нем пишут сайты (хотя не только на нем). Особенность в том, что с его помощи пишутся скрипты (сценарии) — набор инструкций, который выполняется при загрузке страницы.
Если обойтись без академических определений, то JavaScript нужен, чтобы сделать веб-ресурс или приложение интерактивным. HTML и CSS отвечают за внешний вид и разметку страницы, а JavaScript оживляет содержимое, позволяя пользователю проводить определенные манипуляции и получать нужный результат.
Всплывающие окна, списки, уведомления о cookie, всевозможные анимированные элементы и даже калькуляторы (например, подсчет суммы в корзине заказа интернет-магазина) — всё это создается при помощи JavaScript. И это только малая часть того, что можно создавать с его помощью.
В общем, если учесть, что на JavaScript написано чуть ли не 97% всех сайтов в интернете и куча мобильных приложений, то вопрос, зачем он нужен, отпадает сам собой.
Чем занимается JavaScript-разработчик
Больше всего язык нужен фронтэндам — тем, кто пишет код для интерфейса страниц. Хотя нелишне будет его изучить и для разработки серверной части (backend). Для этого, например, есть серверная платформа Node.js и некоторые другие функции.
Тем не менее, программисты на JavaScript могут заниматься разработкой чего угодно:
- Frontend-разработка сайтов и приложений для мобильных устройств;
- Работа с серверной инфраструктурой;
- Автоматизация различного софта, создание виджетов и собственных движков;
- Доработка готовых приложений или программ и т.д.
В какой конкретно области будет трудиться JavaScript-разработчик, зависит от стека (от англ. stack — «стопка, пучок») — набора навыков и инструментов программирования, которыми он владеет, поскольку везде требования к компетенциям разные. Однако чуть ли не в 90% случаев новичкам в IT-разработке советуют начинать именно с изучения JavaScript.
В работе JavaScript-разработчик контактирует с массой других специалистов: дизайнерами, тестировщиками, заказчиками и т.д. Так что круг его обязанностей не замыкается только лишь на написании кода.
Что должен уметь разработчик на JavaScript
- Знание ООП;
- Знание HTML и CSS;
- Владение JavaScript (опционально TypeScript);
- Знание библиотек и фреймворков JavaScript (один или несколько);
- AJAX;
- Система версий Git;
- Администрирование CMS;
- Технический английский (уровень Intermediate);
- Навыки code review.
Нередко к этому списку ещё прибавляют хотя бы минимальные познания в веб-дизайне и владение соответствующими программами, что в общем-то логично для frontend'а, поскольку он работает бок о бок с веб-дизайнером.
Если речь о backend, то знание языков разметки не требуется, но на первый план выходят:
- Владение PHP;
- Владение SQL;
- Node.js;
- Администрирование CMS;
- Паттерны программирования и фреймворки Ruby on Rails, Yii, Django и т.д.
Как стать разработчиком на JavaScript







В IT-индустрию приходят по-разному, и тут есть несколько путей:
Трудный — самообучение
Многочисленные ролики на YouTube, самоучители, форумы и прочее. Плюс: это всё бесплатно. Минус: нет системности и часто не хватает мотивации, чтобы всё освоить полноценно.
Если решитесь взяться за изучение, то начинайте всегда с азов. Последовательность изучения может быть такой:
- Основы JavaScript (базовые команды, переменные);
- jQuery — это самый популярный фреймворк;
- Node.js;
- npm (менеджер пакетов Node.jp);
- Работа с системой задач Gulp;
- Сборщик модулей Webpack;
- Другие фреймворки — Vue.js, React или Angular.
Главное, о чем следует помнить: каждый инструмент нужно осваивать и оттачивать на практике. Ищите задачи, учитесь их использовать с конкретной целью. Таковой может стать, например, создание собственного сайта или какого-либо несложного приложения. Считайте это своим дипломным проектом.
Классический — образование в вузе
То, по поводу чего постоянно ломаются копья в IT-индустрии. С одной стороны, четыре года за парты — это еще не гарантия, что новичок умеет кодить, с другой — в вузах всё-таки дают более-менее системные знания, в том числе и математические.
Если решите пойти по этому пути, выбирайте классические технические вузы. Примерный перечень специальностей:
- «Разработка компьютерных (информационных) систем»;
- «Компьютерная безопасность»;
- «Прикладная математика и информатика»;
- «Интернет-технологии и разработка WEB-приложений».
Так или иначе вузовскую программу всё равно придётся дополнять самообразованием — от этого никуда не денешься. Плюс к тому, если у вас уже есть диплом и нет лишнего времени, идти получать вторую вышку не всегда оправданно.
Оптимальный — онлайн-курсы для JavaScript-разработчиков с нуля
Такой подход оптимален для людей без специальной подготовки и преимущественно состоят из практических занятий. Сколько предстоит потратить часов на обучение, зависит от содержания курсов и ваших стараний.
Тут есть некоторая путаница: одни онлайн-школы целенаправленно учат, как писать на JavaScript, разбивая курс на несколько коротких интенсивов. Их можно подбирать по принципу конструктора, выбирая нужные. Другие школы готовят Frontend, Backend, или Fullstack-разработчиков, давая им на изучение готовый стек технологий, которые понадобятся в работе.
Для тех, кто уже знаком с веб-разработкой, пользовался инструментарием JavaScript, но чувствует, что ему не хватает знаний для трудоустройства, лучше выбрать первый вариант.
Тем, кто вообще не имеет представления, как всё работает, лучше пойти на базовые курсы, где научат HTML, CSS, правилам верстки, фреймворкам и всему остальному.
Проще в освоении frontend-разработка, поэтому новички обычно выбирают это направление. С backend всё сложнее, но стоит изучить хотя бы азы, например, Node.js и некоторые команды SQL.
Важное замечание по поводу курсов: они должны быть полезны при трудоустройстве. Во многих школах учат правильно составлять резюме и портфолио, консультируют, где можно устроиться на работу или хотя бы стажировку, а иногда и помогают с трудоустройством.
В нашей подборке найдете как бесплатные вводные курсы по JavaScript от онлайн-школ, помогающие углубиться в тему и сделать первые шаги в программировании, так и углубленные платные программы для начинающих IT-разработчиков. Также в подборке онлайн-тренажеры по JavaScript и видеолекции, которые можно найти на Youtube.
Отметим, что поскольку JavaScript широко используется в веб-разработке, подавляющая часть обучающих программ построена именно для будущих разработчиков сайтов и веб-приложений.
Бесплатные курсы по JavaScript для изучения с нуля
1. SkillBox. Курс «Веб-программирование»

Скриншот SkillBox
Описание
Вводный онлайн-курс по созданию сайтов с опытным разработчиком Даниилом Пилипенко. Курс посвящен верстке с помощью HTML, PHP и некоторых базовых функций JavaScript. Также дается представление о специфике frontend и backend-разработки.
Курс сравнительно короткий и разбит на 12 видеоуроков и вебинаров, регистрация на сайте не требуется.
2. Нетология. Курс «Первые шаги в JavaScript: создаём сайт»

Скриншот Нетология
Описание
Программа посвящена основным инструментам: JavaScript, Vue.js, API, Replit, JSON, которые используются как в бэкенд, так и во фронтенд-разработке.
Курс разбит на 4 блока видеолекций с 6 практическими занятиями, в ходе которых слушателю предстоит разработать собственный простой сайт, а также разместить все данные на облаке. Чтобы записаться на курс, нужно обозначить контактные данные и зарегистрироваться на сайте.
3. ItProger. Курс «Уроки JavaScript для начинающих»

Скриншот ItProger
Описание
Более подробный и объемный курс для начинающих по JS, который пригодится тем, кто уже изучил базовые веб-технологии (html, php) и хочет больше практики. Программа разбита на 15 уроков, насчитывает в общей сложности 86 практических заданий.
Также авторы программы собрали подробный бесплатный справочник по JavaScript и встроили онлайн-редактор кода. Обучающиеся также могут проверить свои знания при решении тестовых задач. По подписке также доступен тренажер-практикум. Сам курс бесплатен, однако, требует регистрации.
4. Хекслет. Курс «Основы программирования»

Скриншот Хекслет
Описание
Курс создан на новичков в программировании, первым языком для изучения выбран JavaScript. Продолжительность учебной программы составляет 10 уроков по 1 часу в формате текстовых и видеолекций. После каждого урока слушатели сдают контрольные практические тесты, чтобы закрепить знания.
По итогу обучения вы изучите основы синтаксиса JavaScript (функции, условия, циклы и т.д.), научитесь разделять код на модули для повторного использования, а также понимать ключевые концепции написания «чистого» кода. Для обучения потребуется регистрация.
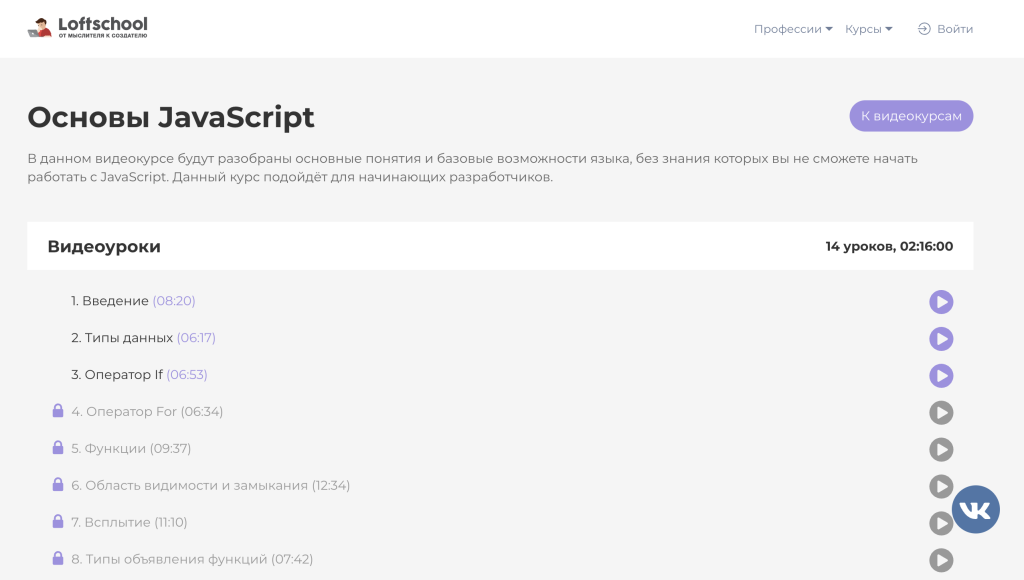
5. LoftSchool. Курс «Основы JavaScript»

Скриншот LoftSchool
Описание
В данном видеокурсе будут разобраны основные понятия и базовые возможности языка, без знания которых вы не сможете начать работать с JavaScript. Данный курс подойдёт для начинающих разработчиков.
Курс состоит из 14 видеоуроков, три первых — доступны для изучения сразу, далее потребуется авторизация на сайте. Главным преподавателем является Сергей Мелюков, Software Architect в Яндекс.
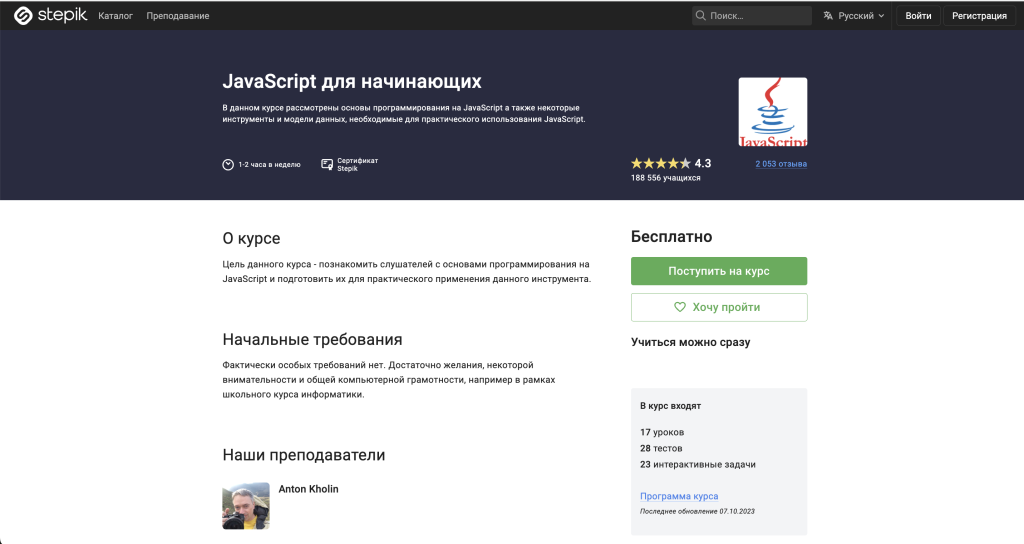
6. Stepik. Курс «JavaScript для начинающих»

Скриншот Stepik
Описание
В данном курсе собраны основные темы, необходимые для изучения JavaScript с нуля. Как и в предыдущих случаях, никаких предварительных условий не нужно — курс подходит новичкам с базовой компьютерной грамотностью.
Курс разбит на 3 блока от четырех до шести тем в каждой, четвертый блок — заключительный. В общей сложности слушателей ждет 28 тестов и 23 интерактивные задачи, а по итогу — финальное тестирование и выдача сертификата.
Характерно, что курс постоянно обновляется и пополняется актуальными данными (последняя дата обновления на момент публикации — 18 мая 2023 года).
Бесплатные онлайн-тренажеры по JavaScript
- Бесплатное руководство по Javascript от «Каталог-курсов.ру»
Включает в себя как теорию, так и практические задачи, зашитые в сам тренажер. Несомненный плюс — русский язык.
Содержит массу туториалов по HTML, CSS, JavaScript, Python, SQL и другим разработкам. Требуется регистрация. Обучение на английском языке.
Онлайн-тренажер с массой практических заданий, разбитых по уровню сложности. Требуется регистрация. Переведен только интерфейс, задания — на английском языке.
Библиотека практических заданий, сгруппированных по новизне (от старых к свежим) и уровню сложности (от 8 до 1 кю, как в карате). Можно отслеживать прогресс в изучении языка. Требуется регистрация. Обучение — на английском языке.
Платные курсы для разработчиков JavaScript (с дипломом)
Здесь мы собрали популярные курсы по JavaScript от онлайн-школ. Отметим, что практически все они «заточены» под FullStack — то есть Backend и Frontend технологий. Это требование времени, так как работодателям выгоднее нанимать веб-разработчиков, умеющих делать сайты с нуля без привлечения сторонних специалистов.
1. Нетология. Курс «Fullstack-разработчик на JavaScript»

Скриншот Нетология
Стоимость: 161 100 руб. (рассрочка 6 712 руб./мес.)
Продолжительность: 21 день
Документ: Диплом о профессиональной переподготовке
Описание
Курс будет полезен новичкам в программировании, а также фронтендерам и бекендерам, желающим прокачать свои навыки. Обучение строится на изучении теории, основ работы с инструментами JavaScript, HTML, CSS и прочими технологиями, необходимыми для развертывания сайтов с нуля.
Чем вы научитесь:
- Верстать сайты в HTML и CSS;
- Разрабатывать клиентскую часть сайта на React;
- Программировать на языках JavaScript и TypeScript;
- Работать с базами данных с использованием MongoDB;
- Создавать серверную часть на Node.js, Express.js, Nest.js;
- Работать с API сторонних сервисов и проводить Unit-тестирование.
Также по ходу обучения вы выполните 9 крупных работ, включая создание сайта-биржи, интерактивных игр, верстку и дипломный проект (сайт-агрегатор по бронированию отелей). Все эти наработки пойдут в портфолио. Итог обучения — защита проекта и получение диплома о профессиональной переподготовке.
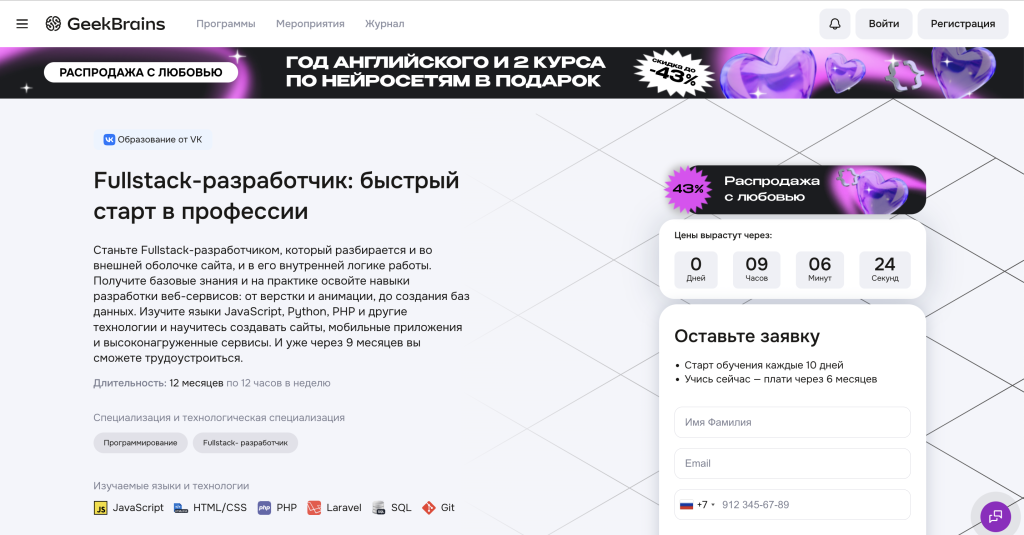
2. GeekBrains. Курс «Fullstack-разработчик: быстрый старт в профессии»

Скриншот GeekBrains
Стоимость: от 2701 руб./мес.
Продолжительность: 12 месяцев (12 ак. часов в неделю)
Документ: Диплом о профессиональной переподготовке
Описание
Обучение касается всех сторон процесса веб-разработки — как клиентской, так и серверной части. Рассчитан курс на новичков без опыта и начинающих веб-разработчиков, поэтому почти целиком построен на решении практических задач.
Ключевые навыки по итогам обучения:
- Разработка frontend-приложений на React;
- Семантическая верстка HTML5 + CSS3;
- React для SPA;
- Redux + Redux-Saga / Redux Observable или MobX;
- Styled-components, makeStyles, SASS;
- Разработка backend-приложений на Node.js;
- JavaScript и TypeScript;
- Express.js, Nest.js;
- PostgreSQL, TypeORM, Memcached, MongoDB, Redis;
- Cluster, Worker.
Доступна рассрочка при оплате курса (первый платеж — через месяц обучения), 5 практических кейсов для портфолио и помощь в трудоустройстве. Студенты получают диплом о профессиональной переподготовке по итогам обучения.
3. HTML Academy. Курсы по JavaScript для новичков и опытных разработчиков

Скриншот HTML Academy
Стоимость: от 4980 руб./мес.
Продолжительность: от 2 месяцев
Документ: Диплом о профессиональной переподготовке
Описание
HTML Academy располагает несколькими курсами как для специалистов, так и для новичков в IT-индустрии. Тем, кто планирует влиться в отрасль веб-разработки, мы рекомендуем обратиться к 16-месячному курсу «Профессия “JavaScript-разработчик”» с постепенной прокачкой в специальности.
Занятия построены как на самостоятельном изучении тем, решением интерактивных задач на тренажере, так и на занятиях с наставниками. Попутно слушатель делает собственные проекты, которые впоследствии станут основой портфолио. Академия также содействует новичкам в трудоустройстве.
Что касается прочих курсов, то они предназначены для прокачки отдельных навыков: есть программа для джунов по веб-разработке, есть отдельный продвинутый курс по разработке интерактивных приложений, а также упрощенный курс с наставничеством и сдачей 1 проекта. Все они рассчитаны на 2 месяца изучения.
4. SkillBox. Курс «Профессия Fullstack-разработчик»

Скриншот SkillBox
Стоимость: 2912 руб./мес.
Продолжительность: 10 месяцев
Документ: Диплом о профессиональной переподготовке
Описание
Курс рассчитан на изучение с нуля всех технологий веб-разработки, включая инструменты JavaScript, PHP, а также языка Python.
Чему научат:
-
Создавать интерфейсы сайтов. Научитесь превращать макеты дизайнеров в рабочие интерфейсы и адаптировать их под разные устройства;
-
Разрабатывать серверную часть сайтов. Сможете писать код на выбранном языке — PHP, Python или JavaScript. Узнаете, как научить сайт «общаться» с сервером;
-
Работать с базами данных. Поймете, как управлять большими объёмами данных и быстро получать нужную информацию из баз;
-
Использовать фреймворки. Сможете быстро собираться сайты из готовых компонентов с помощью фреймворков на языке JavaScript;
-
Использовать инструменты разработчика. Научитесь работать с системой контроля версий Git, командной строкой Bash;
-
Работать в IT-команде. Прокачаете коммуникативные навыки, научитесь эффективно работать с другими участниками команды.
Также у SkillBox есть Центр карьеры, который помогает выпускникам с трудоустройством за счет базы партнерских вакансий, учит, как составлять резюме и оформлять портфолио, продумывать карьерный план и презентовать свои навыки на собеседованиях.
5. Яндекс.Практикум. Курс Курс «Фулстек-разработчик»

Скриншот Яндекс.Практикум
Стоимость: 16 500 руб./мес. (всего 252 000 руб.)
Продолжительность: 18 месяцев
Документ: Диплом о профессиональной переподготовке
Описание
У «Яндекс.Практикума» есть собственный базовый курс для Fullstack-разработчиков с изучением JavaScript и его фреймворков. При этом есть возможность проверить свои силы, пройдя бесплатную вводная часть на 25 учебных часов.
В дальнейшем предстоит пройти полноценный курс переподготовки сроком 1,5 года, учебная нагрузка составляет 20 часов в неделю. Примерно три раза в месяц проводятся онлайн-практикумы с преподавателями и однокурсниками. За время учебы студенты сдают 10 (или более) собственных проектов, которые затем лягут в основу портфолио при трудоустройстве.
Вакансии для JavaScript-разработчиков
Программисты JavaScript нужны практически везде, но, как водится, больше всего их в веб-разработке, что совсем не удивительно: всем компаниям нужны качественные сайты и приложения. С приходом пандемии COVID-19 миграция в интернет ещё больше ускорилась, так что веб-разработчики точно не будут сидеть без работы.
Если взглянуть на выборку с hh.ru, мы увидим более 10000 свободных вакансий для JavaScript-разработчиков. Наибольший спрос на frontend, но всё чаще и чаще требуются fullstack-разработчики, то есть универсалы.
Зарплата программиста JavaScript на 2026 год
Судя по вакансиям, разброс в зарплатах весьма высок, что весьма типично для отрасли, поскольку всё решает набор знаний и опыт соискателя:
- Junior (от 1 до 3 лет) — от 30000 до 50000 рублей;
- Middle (от 3 до 5 лет) — от 60000 до 150000 рублей;
- Senior, team lead (от 6 лет и выше) — от 20000 рублей.
Самые «жирные» вакансии, как водится, в Москве и в особенности от иностранных компаний, поскольку з/п там в евро или долларах. Правда, пробиться туда достаточно проблематично: нередко требуется опыт работы именно с иностранцами и разговорный английский (Upper Intermediate), а не просто умение читать техническую литературу.
Базовые советы по трудоустройству
- Указывайте в резюме не только язык программирования, но и весь инструментарий, которым владеете;
- Сразу позиционируйте себя по сфере деятельности (backend, frontend);
- Указывайте опыт работы с конкретными инструментами;
- Подготовьте портфолио. Если такового нет, то хотя бы сверстайте лендинг, чтобы было что показать на собеседовании. Постарайтесь продемонстрировать все инструменты, которыми владеете и объясните, почему использовали те или иные решения.
Плюсы и минусы профессии JavaScript-разработчика
Плюсы:
- Высокая востребованность и большой выбор вакансий;
- Большая зарплата;
- Возможность работать удаленно;
- Карьерный рост и непрерывное саморазвитие.
Минусы:
- Большая конкуренция на рынке труда;
- Монотонность работы;
- Язык JavaScript сложен в освоении;
- Требуется постоянное самообразование и освоение новых навыков.
Источники
При подготовке материала использовались следующие источники:





